Nový mobilní systém obvykle přináší inovace v grafice a jinou filozofii ovládání prostředí. Jaký bude v tomto směru mobilní Firefox OS?
Společnosti Telefónica a Mozilla už nějakou dobu úzce spolupracují na vývoji operačního systému pro smartphony, který má konkurovat těm stávajícím. Firefox Mobile OS je stále ve fázi vývoje, avšak první reálná zařízení jsou slibována už na první kvartál příštího roku. Mezitím máme možnost náhlédnout do zákulisí zrodu tohoto systému.

Pojďme se podívat na principy, na kterých stojí grafické rozhraní Firefox OS (zdroj: blog.mozilla.org)
Podrobněji se o něm na oficiálním blogu Mozilly rozepsal jeden z jeho spoluautorů – Patryk Adamczyk. Jeho článek vznikl na základě nátlaku návštěvníků MozCampu 2012 ve Varšavě, kde o něm měl asi hodinovou přednášku. Ti po něm chtěli, aby publikoval textovou podobu svojí prezentace.
Správný design je základ
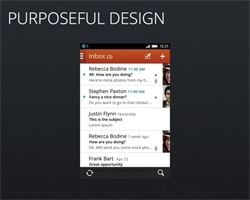
Základní myšlenkou celého prostředí je minimalistický, avšak efektivní a intuitivní design. Většina aplikací nebo částí samotného systému je podřízena jednotnému layoutu, kde nahoře vlevo je jedno z trojice tlačítek Zpět/Storno/Menu, uprostřed označení místa, kde se zrovna nacházíte a vpravo potom maximálně dva dále vedoucí ovládací prvky. Spodní lišta potom obsahuje maximálně pět ikon zahajujících nějakou akci.


Rozmístění ovládacích prvků na displejí dodržuje logický layout (zdroj: blog.mozilla.org)
Na uživatele má též logicky působit překrývání jednotlivých ploch/layoutů. Jedná-li se o předchozí nabídku či seznam, vyjede vždy zleva, zatímco jedná-li se o rozcestník dále, objeví se zprava. Přitom na displeji zůstane vždy ůzký pruh stávající aplikace.


Předchozí zleva, následující zprava. Bude mít arabština vlastní verzi? (zdroj: blog.mozilla.org)
Střiženo na míru
Vývojářské týmy si dávají opravdu záležet, aby grafiku dané aplikace přizpůsobili přesně podle preferencí. A tak se velikost jednotlivých položek na displeji bude měnit přesně podle toho, jak bude pro efektní ovladatelnost prostředí potřeba. Zatímco obrázky soustřeďují pozornost na sebe, a jsou proto všude na displeji a stejně veliké, videa třeba vybíráme jak podle názvu, tak podle náhledu. Nebo hudba, zde je název vepsán do horní části coveru, neboť každý si z hledané písně pamatuje něco jiného.


Rozvržení prostoru stránky v multimediálních aplikacích (zdroj: blog.mozilla.org)
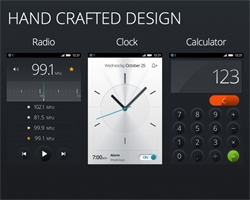
Stejně tak apliakace jsou navrhovány tak, aby na displeji nezůstávalo zbytečně hluché místo. Pokud nejsou žádné informace, které lze na displeji v danou chvíli zobrazit, je prostředí vymodelováno klidně ve větších rozměrech, zato však přehledně. Někomu se nemusí pozdávat třeba hodiny na skoro celý displej, já osobně se ale přikláním k provedení: čím míň šedi, tím lépe.


Raději méně šedi, nebo adekvátní velikost zobrazovaných objektů? (zdroj: blog.mozilla.org)
Puntíčkářské ikony
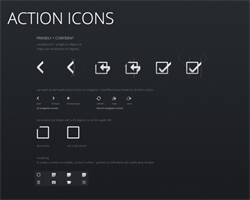
Zdánlivě tak jednoduché věci jako podobě jednotlivých ikon nebo ovládacích prvků věnovali podle přiložených obrázků vývojáři mravenčí práci. Každá ikona je vyvtořena tak, aby jasně vyjadřovala svůj význam. Zároveň jsou všechny inspirovány jednoduchými geometrickými tvary, které se často navzájem prolínají, aby daly vzniknou zajímavým tvarům.




Tvorba ikon a podoby ovládacích piktogramů pod lupou (zdroj: blog.mozilla.org)
